In today’s competitive eCommerce market, offering a smooth and visually appealing shopping experience is essential for retaining customers and boosting sales. One of the most effective ways to enhance user experience and increase conversions is by utilizing WooCommerce product variations swatches. These swatches, which can include colors, images, or labels, allow customers to easily view product options and make more informed purchasing decisions.
In this article, we will explore the importance of WooCommerce variation swatches, how they can improve your store’s user interface, and how to use them to enhance your product pages. Additionally, we will cover how to integrate Extendons tools to easily customize and manage swatches, making the process more efficient and user-friendly.
What Are WooCommerce Product Variations Swatches?
WooCommerce product variations swatches are visual representations of different product options that customers can select on a product page. Rather than displaying the standard dropdown list of variations (like size or color), swatches provide a more dynamic and user-friendly way to present these options. These swatches can appear as:
- Color swatches: Representing product colors with color squares or circles.
- Image swatches: Showing images of different variations like patterns, designs, or textures.
- Label swatches: Using text labels to show variations, such as “small,” “medium,” or “large.”
By incorporating WooCommerce variation swatches, you make it easier for customers to interact with your product variations and speed up the purchasing process. These visual elements help reduce decision fatigue, make the shopping experience more enjoyable, and ultimately lead to higher conversion rates.
Why You Should Use WooCommerce Product Variations Swatches
There are several compelling reasons to integrate WooCommerce variation swatches into your product pages:
1. Improved User Experience
Swatches provide a visually appealing and interactive way for customers to select their product options. Instead of searching through a list of dropdown menus, customers can simply click on a color, size, or style to see the product variation instantly.
2. Increased Conversions
When customers can easily view and select variations, they are more likely to add products to their cart and complete the checkout process. WooCommerce variation swatches can significantly reduce friction and improve the overall shopping experience.
3. Mobile Optimization
As mobile shopping becomes more prevalent, providing a smooth and easy-to-navigate experience is crucial. Swatches are mobile-friendly, allowing customers to quickly choose their preferred product options with a simple tap.
4. Better Presentation
Swatches make your product pages look cleaner and more organized. Instead of a long list of options, the swatches provide a neat and concise visual that improves the aesthetic of your site while showcasing all available variations.
5. Branding Opportunities
Using color or image swatches that match your store’s design can create a cohesive and branded shopping experience. Whether you choose to use specific colors or images, swatches can help reinforce your brand identity.
How to Add WooCommerce Product Variations Swatches to Your Store
While you can manually add swatches to your product variations, it’s far easier and more efficient to use a plugin or tool that automates the process. Here’s how to get started:
Step 1: Install a WooCommerce Variation Swatches Plugin
The first step in adding swatches is installing a WooCommerce variation swatches plugin. Some popular plugins that help you manage and display swatches include:
- WooCommerce Variation Swatches and Photos
- Variation Swatches for WooCommerce by Emran Ahmed
- Extendons WooCommerce Variation Swatches
Each of these plugins offers a variety of features, from adding color and image swatches to custom labels and tooltips.
Step 2: Configure Your Product Variations
Once the plugin is installed, go to your product settings and start creating variations. You will typically find this option under the Product Data section when editing a product. Set up the different variations based on attributes like color, size, and material.
Step 3: Enable Swatches for Each Variation
After creating your variations, the plugin will allow you to assign swatches to each option. For example, if you have a product with different color options, you can upload images or set the color swatches to display.
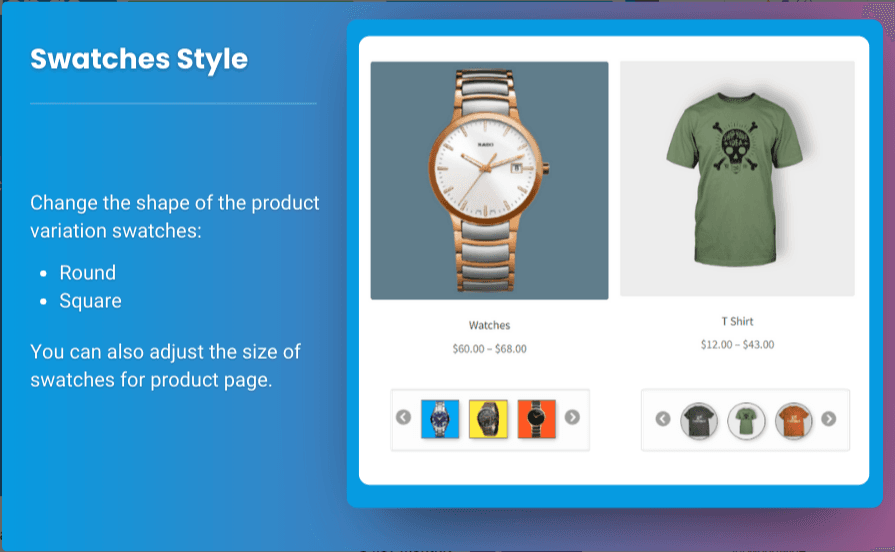
Step 4: Customize the Swatch Design
Customize the design and layout of the swatches to match your store’s branding. You can adjust the shape, size, and style of the swatches, including whether they are square or circular, the border size, or whether you want to display tooltips when customers hover over a swatch.
Step 5: Test the User Experience
Once everything is set up, test the user experience on both desktop and mobile devices. Ensure that customers can easily click on the swatches and view the different variations without issues.
Types of Swatches You Can Use for WooCommerce Variations
1. Color Swatches
Color swatches are the most commonly used variation type in WooCommerce stores. Instead of listing the color options in a dropdown, you can display color circles or squares that customers can click on to select their desired color. This visual representation makes it much easier for shoppers to identify and choose the right color.
2. Image Swatches
Image swatches are ideal for products with multiple styles or patterns. For example, if you sell clothing or accessories, you can use image swatches to show the different prints, fabrics, or designs available. Image swatches provide a clear preview of the product variation, allowing customers to better visualize what they are purchasing.
3. Label Swatches
For product variations like sizes or material types, label swatches are a great option. These can be simple text-based swatches like “Small,” “Medium,” or “Large,” or labels that denote material types like “Cotton,” “Leather,” or “Silk.” Label swatches work well for product attributes that are best represented with text rather than visuals.
Why Choose Extendons for Your WooCommerce Variation Swatches?
Extendons offers a robust and user-friendly solution for managing and customizing WooCommerce product variations swatches. This plugin allows you to display color, image, and label swatches seamlessly, all while ensuring your store’s design remains cohesive and mobile-friendly.
Key Features of Extendons WooCommerce Variation Swatches:
- Multiple Swatch Types: Display color, image, or label swatches on your product pages.
- Customizable Design: Adjust swatch size, shape, and border style to fit your store’s theme.
- Mobile-Responsive: Ensure that swatches look great and work perfectly on mobile devices.
- Easy Installation: Quickly install and configure swatches without needing coding knowledge.
- Enhanced User Experience: Offer customers a fast and intuitive way to select variations, improving engagement and conversion rates.
Extendons simplifies the process of adding and managing swatches, helping you create a more attractive and efficient product page with minimal effort.
Also Check out the useful insight about the sticky add to cart to enhance your store’s shopping experience!
FAQs
1. What are WooCommerce product variations swatches?
WooCommerce product variations swatches are visual representations of product options, such as colors, images, or text labels, that allow customers to select product variations more easily and interactively.
2. How do I add WooCommerce variation swatches to my store?
You can add WooCommerce variation swatches by installing a plugin like Extendons WooCommerce Variation Swatches. Once installed, you can configure your product variations and assign swatches to each option.
3. Can I use image swatches for all products?
Yes, you can use image swatches for any product that has visually distinct variations, such as patterns, textures, or designs. This is particularly useful for fashion, furniture, or home decor stores.
4. Are label swatches effective for all types of variations?
Label swatches are ideal for non-visual variations, such as size, material type, or style. They allow customers to quickly see the available options and select their preferred choice.
5. Can I customize the look of my WooCommerce variation swatches?
Yes, most WooCommerce variation swatches plugins, including Extendons, allow you to customize the size, shape, and color of the swatches to match your store’s design and branding.
Conclusion
Utilizing WooCommerce product variations swatches is a powerful way to enhance your online store’s shopping experience, improve customer satisfaction, and boost conversions. Whether you use color, image, or label swatches, these visual elements make it easier for customers to choose product options and move seamlessly through the shopping process.
By incorporating tools like Extendons, you can easily implement and customize WooCommerce variation swatches to fit your store’s needs, creating a visually appealing and efficient shopping experience.