WooCommerce is a powerful eCommerce platform that offers a variety of options for store owners to customize their product pages. One feature that significantly enhances the shopping experience is WooCommerce variation swatches. These swatches allow customers to select from various product options, such as color, size, and style, through a simple and intuitive interface.
In this guide, we’ll walk you through how to set up variation swatches for WooCommerce, including color swatches, and provide tips to make your online store more visually appealing and user-friendly. We’ll cover everything from basic setup to advanced customization, FAQs, and best practices to ensure your store is optimized for better conversions.
What Are WooCommerce Variation Swatches?
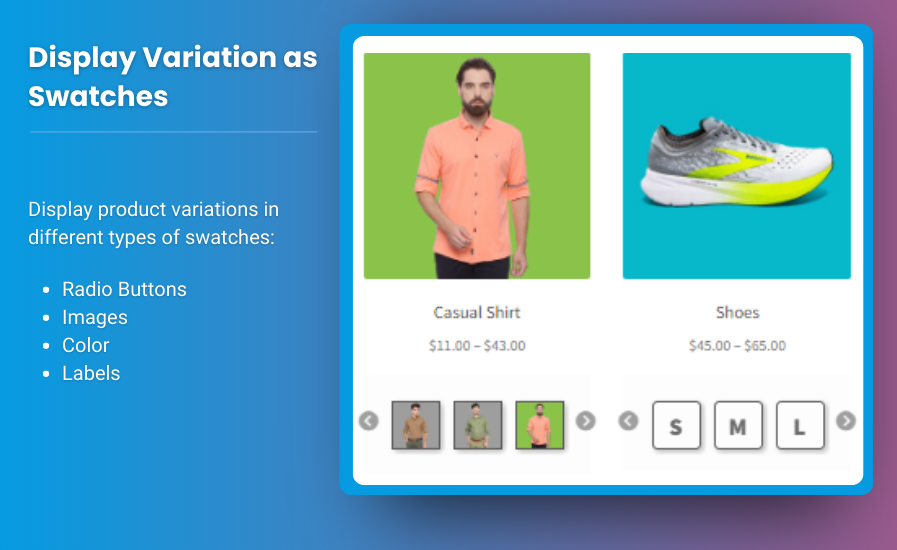
WooCommerce variation swatches are visual representations that replace traditional dropdown menus for product variations like color, size, style, or material. Instead of a plain text-based selection method, these swatches use images or colors to represent the available options, providing customers with a more interactive and engaging shopping experience.
Benefits of Using WooCommerce Variation Swatches:
- Improved User Experience: Swatches make it easier and faster for customers to select product variations, which leads to an improved shopping experience.
- Increased Conversions: Visual options are more attractive than simple dropdowns, encouraging customers to engage with products and make purchases.
- Better Product Representation: Color, size, and style swatches visually showcase the variety of product options, giving customers a clearer idea of what they are purchasing.
How to Set Up WooCommerce Variation Swatches
Step 1: Install the WooCommerce Variation Swatches Plugin
WooCommerce doesn’t have built-in variation swatches functionality by default. However, you can easily enable it by using a plugin. One popular plugin for this is woocommerce color swatches, developed by Emran Ahmed. Here’s how you can install it:
- Install the Plugin
- Navigate to your WordPress dashboard > Plugins > Add New.
- Search for Variation Swatches for WooCommerce.
- Click Install Now, and then Activate the plugin once installed.
- Plugin Settings
- After activation, go to WooCommerce > Settings and look for the Swatches tab.
- In the settings area, you can configure the appearance of your swatches, including options for color, image, and text-based swatches.
Step 2: Creating Product Variations for Color, Size, and Style
To use variation swatches, your product needs to have multiple variations, such as color, size, or style options. Here’s how you can set this up:
- Add a New Product
- Go to Products > Add New in your WordPress dashboard.
- Fill in the product details, including title, description, and price.
- Set Product Type to Variable Product
- Scroll down to the Product Data section.
- From the drop-down menu, select Variable Product.
- Create Attributes for Color, Size, and Style
- Under the Attributes tab in the Product Data section, click Add to create a new attribute.
- For example:
- Color: Select the options you want (e.g., red, blue, green).
- Size: Add size options like small, medium, large.
- Style: Add any styles you offer, such as round-neck, v-neck, etc.
- Make sure to tick the box that says Used for variations for each attribute.
- Create Variations
- Go to the Variations tab.
- Click Create variations from all attributes and then click Go.
- WooCommerce will automatically generate the variations for each combination of attributes (e.g., red, small, round-neck).
- Set a price, stock, and SKU for each variation.
Step 3: Enable Variation Swatches
Now that you’ve set up your product variations, it’s time to enable the swatches. Follow these steps:
- Go to Product Variations
- After creating variations, go to the Product Data > Variations section.
- Select each variation and look for the Swatch Type option.
- Choose Swatch Type
- Select the swatch type for each variation:
- Color Swatches: If you are offering a product in different colors, you can use color swatches. Enter a color hex code or choose the color from the color picker.
- Image Swatches: For style or pattern-based options (e.g., different fabric prints), you can upload an image for each variation.
- Text Swatches: For size or other text-based attributes, text swatches work best (e.g., S, M, L for sizes).
- Select the swatch type for each variation:
- Save Changes
- After selecting the swatch type for each variation, click Save Changes to store your settings.
Step 4: Customizing the Look of Variation Swatches
The Variation Swatches for WooCommerce plugin provides several customization options, including:
- Swatch Style
- You can choose how the swatches are displayed: as color circles, squares, or images.
- Customize the size of the swatches to fit the design of your site.
- Tooltips and Labels
- Show a label or tooltip when hovering over a swatch, such as “Red,” “Small,” or “Blue,” to improve user experience.
- Custom CSS
- For advanced customization, you can add custom CSS to adjust the swatch appearance, such as border radius, hover effects, or alignment.
- Tooltips for Hover: Display the name of the variation (e.g., “Small”) when the customer hovers over a swatch.
Advanced Tips for WooCommerce Variation Swatches
Here are some additional tips to maximize the effectiveness of your variation swatches:
1. Use High-Quality Images for Style and Texture Options
For products with texture or pattern-based options (such as clothing with different fabrics or furniture with different finishes), use high-quality images to showcase each variation. This allows customers to get a clear view of the product and make more informed decisions.
2. Show Stock Status for Each Variation
Enable stock status visibility for each variation so that customers can see whether a particular size or color is in stock. This can encourage urgency and boost conversions.
3. Use Tooltips for Accessibility
Tooltips can provide additional context for visually impaired users or those unfamiliar with the product attributes. Make sure to add tooltips for swatches when necessary.
4. Optimize for Mobile Devices
Ensure your variation swatches are mobile-friendly. Customers on mobile devices should easily tap the swatches and navigate between variations without any issues.
FAQs
Q1: Can I add variation swatches without using a plugin?
Yes, you can manually code variation swatches using custom HTML and CSS, but using a plugin like Variation Swatches for WooCommerce is much easier and more flexible for most store owners.
Q2: Do variation swatches affect product SEO?
No, WooCommerce variation swatches do not directly affect SEO. However, they improve the user experience, which can indirectly boost SEO by reducing bounce rates and increasing conversions.
Q3: Can I display images for color swatches?
Yes, the Variation Swatches for WooCommerce plugin allows you to upload images for color swatches, so customers can visually see the color instead of just a color name or hex code.
Q4: Are there any limits to the number of variations or swatches I can create?
The number of variations or swatches you can create depends on your hosting environment and how many attributes your product has. WooCommerce can handle a large number of variations, but too many complex combinations may slow down your site.
Conclusion
Adding variation swatches for WooCommerce, including color swatches, to your product pages is a powerful way to enhance the user experience and drive more conversions. By allowing customers to easily select their desired color, size, or style, you make the shopping process faster, more intuitive, and visually appealing.
The steps provided in this guide, from installation to customization, give you the tools to set up variation swatches on your WooCommerce store, ensuring that your products are presented in the best possible way. Whether you’re selling clothing, electronics, or any other product, variation swatches will help you offer a smoother and more engaging shopping experience for your customers.